type
status
date
slug
summary
tags
category
icon
password
1. Vue3简介
- 2020年9月18日,
Vue.js发布版3.0版本,代号:One Piece(n
- 截止2023年10月,最新的公开版本为:
3.3.4
1.1. 【性能的提升】
- 打包大小减少
41%。
- 初次渲染快
55%, 更新渲染快133%。
- 内存减少
54%。
1.2.【 源码的升级】
- 使用
Proxy代替defineProperty实现响应式。
- 重写虚拟
DOM的实现和Tree-Shaking。
1.3. 【拥抱TypeScript】
Vue3可以更好的支持TypeScript。
1.4. 【新的特性】
Composition API(组合API):setupref与reactivecomputed与watch
......
- 新的内置组件:
FragmentTeleportSuspense
......
- 其他改变:
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为v-on的修饰符
......
2. 创建Vue3工程
2.1. 【基于 vue-cli 创建】
点击查看官方文档
备注:目前vue-cli已处于维护模式,官方推荐基于 Vite 创建项目。
2.2. 【基于 vite 创建】(推荐)
- 轻量快速的热重载(
HMR),能实现极速的服务启动。
- 对
TypeScript、JSX、CSS等支持开箱即用。
- 真正的按需编译,不再等待整个应用编译完成。
webpack构建 与vite构建对比图如下:
- 具体操作如下(点击查看官方文档)
自己动手编写一个App组件
安装官方推荐的
vscode插件:总结:
Vite项目中,index.html是项目的入口文件,在项目最外层。
- 加载
index.html后,Vite解析<script type="module" src="xxx">指向的JavaScript。
Vue3中是通过createApp函数创建一个应用实例。
2.3. 【一个简单的效果】
Vue3向下兼容Vue2语法,且Vue3中的模板中可以没有根标签3. Vue3核心语法
3.1. 【OptionsAPI 与 CompositionAPI】
Vue2的API设计是Options(配置)风格的。
Vue3的API设计是Composition(组合)风格的。
Options API 的弊端
Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。Composition API 的优势
可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
说明:以上四张动图原创作者:大帅老猿
3.2. 【拉开序幕的 setup】
setup 概述
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。特点如下:
setup函数返回的对象中的内容,可直接在模板中使用。
setup中访问this是undefined。
setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
setup 的返回值
- 若返回一个对象:则对象中的:属性、方法等,在模板中均可以直接使用(重点关注)。
- 若返回一个函数:则可以自定义渲染内容,代码如下:
setup 与 Options API 的关系
Vue2的配置(data、methos......)中可以访问到setup中的属性、方法。
- 但在
setup中不能访问到Vue2的配置(data、methos......)。
- 如果与
Vue2冲突,则setup优先。
setup 语法糖
setup函数有一个语法糖,这个语法糖,可以让我们把setup独立出去,代码如下:扩展:上述代码,还需要编写一个不写
setup的script标签,去指定组件名字,比较麻烦,我们可以借助vite中的插件简化- 第一步:
npm i vite-plugin-vue-setup-extend -D
- 第二步:
vite.config.ts
- 第三步:
<script setup lang="ts" name="Person">
3.3. 【ref 创建:基本类型的响应式数据】
- 作用:定义响应式变量。
- 语法:
let xxx = ref(初始值)。
- 返回值:一个
RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。
- 注意点:
JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。- 对于
let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
3.4. 【reactive 创建:对象类型的响应式数据】
- 作用:定义一个响应式对象(基本类型不要用它,要用
ref,否则报错)
- 语法:
let 响应式对象= reactive(源对象)。
- 返回值:一个
Proxy的实例对象,简称:响应式对象。
- 注意点:
reactive定义的响应式数据是“深层次”的。
3.5. 【ref 创建:对象类型的响应式数据】
- 其实
ref接收的数据可以是:基本类型、对象类型。
- 若
ref接收的是对象类型,内部其实也是调用了reactive函数。
3.6. 【ref 对比 reactive】
宏观角度看:
ref用来定义:基本类型数据、对象类型数据;reactive用来定义:对象类型数据。
- 区别:
ref创建的变量必须使用.value(可以使用volar插件自动添加.value)。 reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。
- 使用原则:
若需要一个基本类型的响应式数据,必须使用ref。若需要一个响应式对象,层级不深,ref、reactive都可以。若需要一个响应式对象,且层级较深,推荐使用reactive。
3.7. 【toRefs 与 toRef】
- 作用:将一个响应式对象中的每一个属性,转换为
ref对象。
- 备注:
toRefs与toRef功能一致,但toRefs可以批量转换。
- 语法如下:
3.8. 【computed】
作用:根据已有数据计算出新数据(和
Vue2中的computed作用一致)。3.9.【watch】
- 作用:监视数据的变化(和
Vue2中的watch作用一致)
- 特点:
Vue3中的watch只能监视以下四种数据:
ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的数组。
我们在
Vue3中使用watch的时候,通常会遇到以下几种情况:情况一
监视
ref定义的【基本类型】数据:直接写数据名即可,监视的是其value值的改变。情况二
监视
ref定义的【对象类型】数据:直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。注意:
- 若修改的是
ref定义的对象中的属性,newValue和oldValue都是新值,因为它们是同一个对象。
- 若修改整个
ref定义的对象,newValue是新值,oldValue是旧值,因为不是同一个对象了。
情况三
监视
reactive定义的【对象类型】数据,且默认开启了深度监视。情况四
监视
ref或reactive定义的【对象类型】数据中的某个属性,注意点如下:- 若该属性值不是【对象类型】,需要写成函数形式。
- 若该属性值是依然是【对象类型】,可直接编,也可写成函数,建议写成函数。
结论:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
情况五
监视上述的多个数据
3.10. 【watchEffect】
- 官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。
watch对比watchEffect
都能监听响应式数据的变化,不同的是监听数据变化的方式不同watch:要明确指出监视的数据watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
- 示例代码:
3.11. 【标签的 ref 属性】
作用:用于注册模板引用。
用在普通DOM标签上,获取的是DOM节点。用在组件标签上,获取的是组件实例对象。
用在普通
DOM标签上:用在组件标签上:
3.12. 【props】
// 定义一个接口,限制每个Person对象的格式 export interface PersonInter { id:string, name:string, age:number } // 定义一个自定义类型Persons export type Persons = Array<PersonInter>App.vue中代码:Person.vue中代码:
3.13. 【生命周期】
- 概念:
Vue组件实例在创建时要经历一系列的初始化步骤,在此过程中Vue会在合适的时机,调用特定的函数,从而让开发者有机会在特定阶段运行自己的代码,这些特定的函数统称为:生命周期钩子
- 规律:
生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。
Vue2的生命周期
创建阶段:beforeCreate、created挂载阶段:beforeMount、mounted更新阶段:beforeUpdate、updated销毁阶段:beforeDestroy、destroyed
Vue3的生命周期
创建阶段:setup挂载阶段:onBeforeMount、onMounted更新阶段:onBeforeUpdate、onUpdated卸载阶段:onBeforeUnmount、onUnmounted
- 常用的钩子:
onMounted(挂载完毕)、onUpdated(更新完毕)、onBeforeUnmount(卸载之前)
- 示例代码:
3.14. 【自定义hook】
- 什么是
hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2.x中的mixin。
- 自定义
hook的优势:复用代码, 让setup中的逻辑更清楚易懂。
示例代码:
useSum.ts中内容如下:
useDog.ts中内容如下:
- 组件中具体使用:
4. 路由
4.1. 【对路由的理解】
4.2. 【基本切换效果】
Vue3中要使用vue-router的最新版本,目前是4版本。
- 路由配置文件代码如下:
main.ts代码如下:
App.vue代码如下
4.3. 【两个注意点】
路由组件通常存放在pages 或 views文件夹,一般组件通常存放在components文件夹。通过点击导航,视觉效果上“消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
4.4.【路由器工作模式】
history模式
优点:URL更加美观,不带有#,更接近传统的网站URL。缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。
hash模式
优点:兼容性更好,因为不需要服务器端处理路径。缺点:URL带有#不太美观,且在SEO优化方面相对较差。
4.5. 【to的两种写法】
4.6. 【命名路由】
作用:可以简化路由跳转及传参(后面就讲)。
给路由规则命名:
跳转路由:
4.7. 【嵌套路由】
- 编写
News的子路由:Detail.vue
- 配置路由规则,使用
children配置项:
- 跳转路由(记得要加完整路径):
- 记得去
Home组件中预留一个<router-view>
4.8. 【路由传参】
query参数
- 传递参数
- 接收参数:
params参数
- 传递参数
- 接收参数:
备注1:传递params参数时,若使用to的对象写法,必须使用name配置项,不能用path。备注2:传递params参数时,需要提前在规则中占位。
4.9. 【路由的props配置】
作用:让路由组件更方便的收到参数(可以将路由参数作为
props传给组件)4.10. 【 replace属性】
- 作用:控制路由跳转时操作浏览器历史记录的模式。
- 浏览器的历史记录有两种写入方式:分别为
push和replace: push是追加历史记录(默认值)。replace是替换当前记录。
- 开启
replace模式:
4.11. 【编程式导航】
路由组件的两个重要的属性:
$route和$router变成了两个hooks4.12. 【重定向】
- 作用:将特定的路径,重新定向到已有路由。
- 具体编码:
5. pinia
5.1【准备一个效果】
5.2【搭建 pinia 环境】
第一步:
npm install pinia第二步:操作
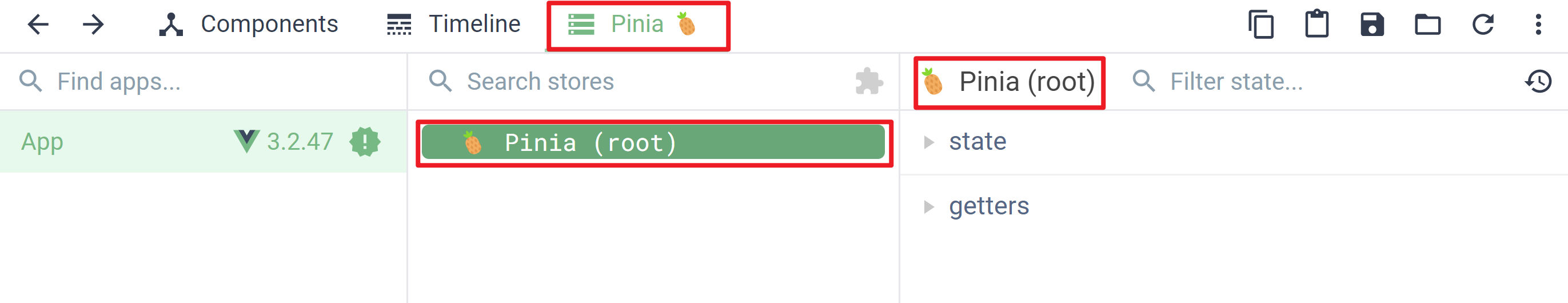
src/main.ts此时开发者工具中已经有了
pinia选项
5.3【存储+读取数据】
Store是一个保存:状态、业务逻辑 的实体,每个组件都可以读取、写入它。
- 它有三个概念:
state、getter、action,相当于组件中的:data、computed和methods。
- 具体编码:
src/store/count.ts
- 具体编码:
src/store/talk.ts
- 组件中使用
state中的数据
5.4.【修改数据】(三种方式)
- 第一种修改方式,直接修改
- 第二种修改方式:批量修改
- 第三种修改方式:借助
action修改(action中可以编写一些业务逻辑)
- 组件中调用
action即可
5.5.【storeToRefs】
- 借助
storeToRefs将store中的数据转为ref对象,方便在模板中使用。
- 注意:
pinia提供的storeToRefs只会将数据做转换,而Vue的toRefs会转换store中数据。
5.6.【getters】
- 概念:当
state中的数据,需要经过处理后再使用时,可以使用getters配置。
- 追加
getters配置。
- 组件中读取数据:
5.7.【$subscribe】
通过 store 的
$subscribe() 方法侦听 state 及其变化5.8. 【store组合式写法】
6. 组件通信
Vue3组件通信和Vue2的区别:- 移出事件总线,使用
mitt代替。
vuex换成了pinia。
- 把
.sync优化到了v-model里面了。
- 把
$listeners所有的东西,合并到$attrs中了。
$children被砍掉了。
常见搭配形式:
6.1. 【props】
概述:
props是使用频率最高的一种通信方式,常用与 :父 ↔ 子。- 若 父传子:属性值是非函数。
- 若 子传父:属性值是函数。
父组件:
子组件
6.2. 【自定义事件】
- 概述:自定义事件常用于:子 => 父。
- 注意区分好:原生事件、自定义事件。
- 原生事件:
- 事件名是特定的(
click、mosueenter等等) - 事件对象
$event: 是包含事件相关信息的对象(pageX、pageY、target、keyCode)
- 自定义事件:
- 事件名是任意名称
- 事件对象
$event: 是调用emit时所提供的数据,可以是任意类型!!!
- 示例:
6.3. 【mitt】
概述:与消息订阅与发布(
pubsub)功能类似,可以实现任意组件间通信。安装
mitt新建文件:
src\utils\emitter.ts接收数据的组件中:绑定事件、同时在销毁前解绑事件:
【第三步】:提供数据的组件,在合适的时候触发事件
注意这个重要的内置关系,总线依赖着这个内置关系
6.4.【v-model】
- 概述:实现 父↔子 之间相互通信。
- 前序知识 ——
v-model的本质
- 组件标签上的
v-model的本质::moldeValue+update:modelValue事件。
AtguiguInput组件中:- 也可以更换
value,例如改成abc
AtguiguInput组件中:- 如果
value可以更换,那么就可以在组件标签上多次使用v-model
6.5.【$attrs 】
- 概述:
$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖→孙)。
- 具体说明:
$attrs是一个对象,包含所有父组件传入的标签属性。
注意:$attrs会自动排除props中声明的属性(可以认为声明过的 props 被子组件自己“消费”了)
父组件:
子组件:
孙组件:
6.6. 【$refs、$parent】
- 概述:
$refs用于 :父→子。$parent用于:子→父。
- 原理如下:
属性 | 说明 |
$refs | 值为对象,包含所有被 ref属性标识的DOM元素或组件实例。 |
$parent | 值为对象,当前组件的父组件实例对象。 |
6.7. 【provide、inject】
- 概述:实现祖孙组件直接通信
- 具体使用:
- 在祖先组件中通过
provide配置向后代组件提供数据 - 在后代组件中通过
inject配置来声明接收数据
- 具体编码:
【第一步】父组件中,使用
provide提供数据注意:子组件中不用编写任何东西,是不受到任何打扰的
【第二步】孙组件中使用
inject配置项接受数据。6.8. 【pinia】
参考之前
pinia部分的讲解6.9. 【slot】
1. 默认插槽

2. 具名插槽
3. 作用域插槽
- 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(新闻数据在
News组件中,但使用数据所遍历出来的结构由App组件决定)
- 具体编码:
7. 其它 API
7.1.【shallowRef 与 shallowReactive 】
shallowRef
- 作用:创建一个响应式数据,但只对顶层属性进行响应式处理。
- 用法:
- 特点:只跟踪引用值的变化,不关心值内部的属性变化。
shallowReactive
- 作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的
- 用法:
- 特点:对象的顶层属性是响应式的,但嵌套对象的属性不是。
总结
通过使用 shallowRef() 和 shallowReactive() 来绕开深度响应。浅层式 API 创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本,这使得属性的访问变得更快,可提升性能。
7.2.【readonly 与 shallowReadonly】
readonly
- 作用:用于创建一个对象的深只读副本。
- 用法:
- 特点:
- 对象的所有嵌套属性都将变为只读。
- 任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)。
- 应用场景:
- 创建不可变的状态快照。
- 保护全局状态或配置不被修改。
shallowReadonly
- 作用:与
readonly类似,但只作用于对象的顶层属性。
- 用法:
- 特点:
- 只将对象的顶层属性设置为只读,对象内部的嵌套属性仍然是可变的。
- 适用于只需保护对象顶层属性的场景。
7.3.【toRaw 与 markRaw】
toRaw
- 作用:用于获取一个响应式对象的原始对象,
toRaw返回的对象不再是响应式的,不会触发视图更新。
官网描述:这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。不建议保存对原始对象的持久引用,请谨慎使用。
何时使用? —— 在需要将响应式对象传递给非 Vue 的库或外部系统时,使用 toRaw 可以确保它们收到的是普通对象
- 具体编码:
markRaw
- 作用:标记一个对象,使其永远不会变成响应式的。
例如使用mockjs时,为了防止误把mockjs变为响应式对象,可以使用 markRaw 去标记mockjs
- 编码:
7.4.【customRef】
作用:创建一个自定义的
ref,并对其依赖项跟踪和更新触发进行逻辑控制。实现防抖效果(
useSumRef.ts):组件中使用:
8. Vue3新组件
8.1. 【Teleport】
- 什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
8.2. 【Suspense】
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
- 使用
Suspense包裹组件,并配置好default与fallback
8.3.【全局API转移到应用对象】
app.component
app.config
app.directive
app.mount
app.unmount
app.use
8.4.【其他】
- 过渡类名
v-enter修改为v-enter-from、过渡类名v-leave修改为v-leave-from。
keyCode作为v-on修饰符的支持。
v-model指令在组件上的使用已经被重新设计,替换掉了v-bind.sync。
v-if和v-for在同一个元素身上使用时的优先级发生了变化。
- 移除了
$on、$off和$once实例方法。
- 移除了过滤器
filter。
- 移除了
$children实例propert。
......
- 作者:JanePoint
- 链接:http://github.com/fanzhineng/article/vue3
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。